Making a Complex, Graph Query Language Approachable
Interaction Design
Interaction Design
Information Architecture
Information Architecture
Prototyping
Prototyping
Impact: Reduced new users' time to build a custom query from 21 days to 1.
Impact: Reduced new users' time to build a custom query from 21 days to 1.



JupiterOne faced a critical user adoption challenge.
New customers were immediately thrown into free-form querying without understanding two fundamental things:
What they could ask for (the data model)
How to ask for it (the query syntax)
JupiterOne faced a critical user adoption challenge.
New customers were immediately thrown into free-form querying without understanding two fundamental things:
What they could ask for (the data model)
How to ask for it (the query syntax)
JupiterOne faced a critical user adoption challenge.
New customers were immediately thrown into free-form querying without understanding two fundamental things:
What they could ask for (the data model)
How to ask for it (the query syntax)
The Power and Challenge of Querying Graph Data
The Power and Challenge of Querying Graph Data
The Power and Challenge of Querying Graph Data
JupiterOne integrated enterprise cloud infrastructure into a centralized graph-based platform to unlock cybersecurity insights. The platform's query language, J1QL, was the key to unleashing its value - powering everything from data visualization to security automation and compliance.
While J1QL was approachable for a query language, it was still a programming language with its own syntax and concepts. This technical barrier became a significant blocker for prospective customers.
JupiterOne integrated enterprise cloud infrastructure into a centralized graph-based platform to unlock cybersecurity insights. The platform's query language, J1QL, was the key to unleashing its value - powering everything from data visualization to security automation and compliance.
While J1QL was approachable for a query language, it was still a programming language with its own syntax and concepts. This technical barrier became a significant blocker for prospective customers.
JupiterOne integrated enterprise cloud infrastructure into a centralized graph-based platform to unlock cybersecurity insights. The platform's query language, J1QL, was the key to unleashing its value - powering everything from data visualization to security automation and compliance.
While J1QL was approachable for a query language, it was still a programming language with its own syntax and concepts. This technical barrier became a significant blocker for prospective customers.
Query features in code syntax.
The Challenge of Scale
The Challenge of Scale
The Challenge of Scale
The platform's power came from its comprehensive data model: dozens of integrations, hundreds of data classes, and thousands of data types. Even our internal teams struggled to maintain a complete mental model of these possibilities. For new users, this complexity was overwhelming.
Through conversations with our security team and customers, we developed a strategic solution: creating higher-order 'data categories' that made the vast data model browsable and discoverable. This new information architecture helped users build an intuitive understanding of what they could query.
The platform's power came from its comprehensive data model: dozens of integrations, hundreds of data classes, and thousands of data types. Even our internal teams struggled to maintain a complete mental model of these possibilities. For new users, this complexity was overwhelming.
Through conversations with our security team and customers, we developed a strategic solution: creating higher-order 'data categories' that made the vast data model browsable and discoverable. This new information architecture helped users build an intuitive understanding of what they could query.
The platform's power came from its comprehensive data model: dozens of integrations, hundreds of data classes, and thousands of data types. Even our internal teams struggled to maintain a complete mental model of these possibilities. For new users, this complexity was overwhelming.
Through conversations with our security team and customers, we developed a strategic solution: creating higher-order 'data categories' that made the vast data model browsable and discoverable. This new information architecture helped users build an intuitive understanding of what they could query.
Data model explorer sections.
Progressive Learning Through Design
Progressive Learning Through Design
Progressive Learning Through Design
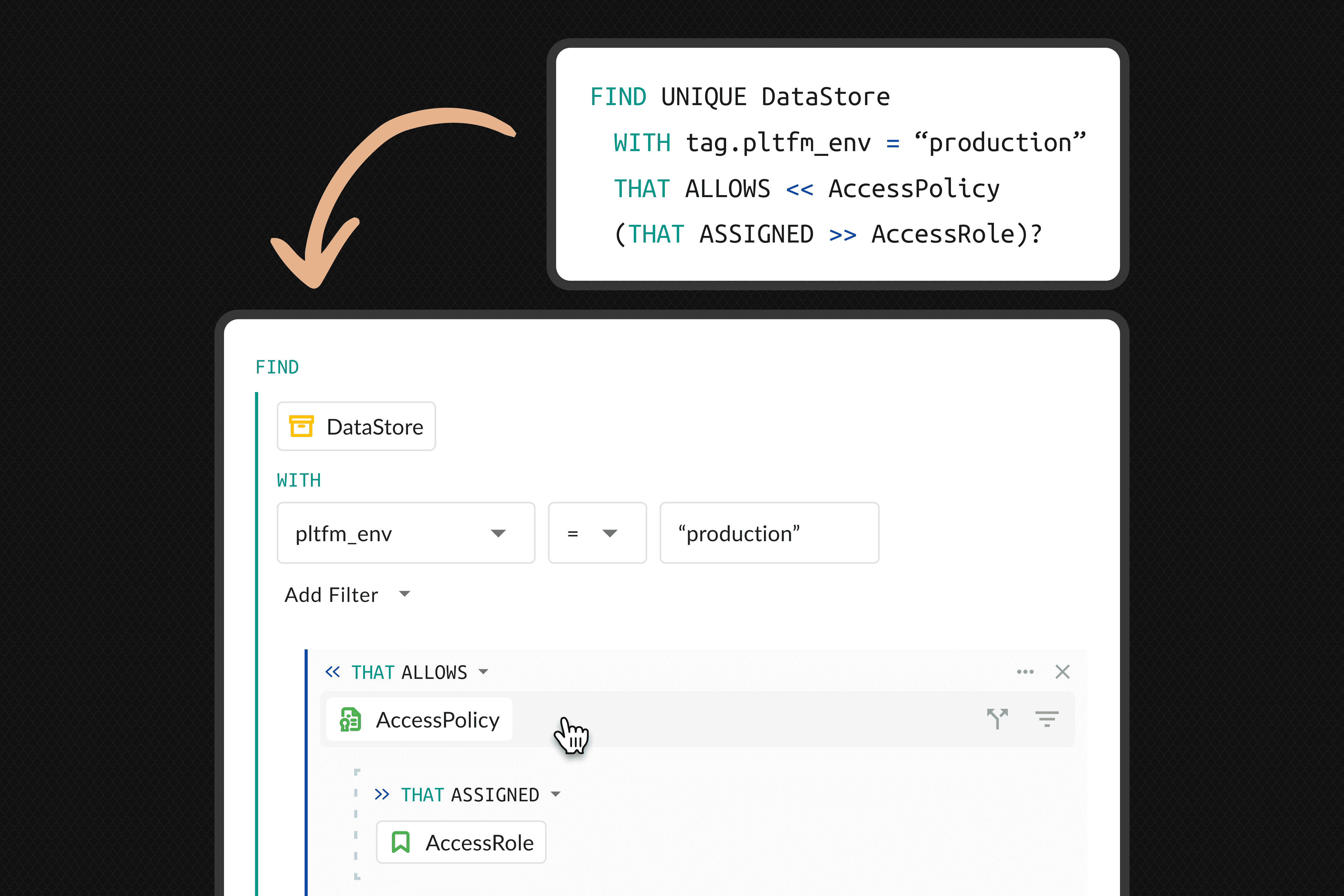
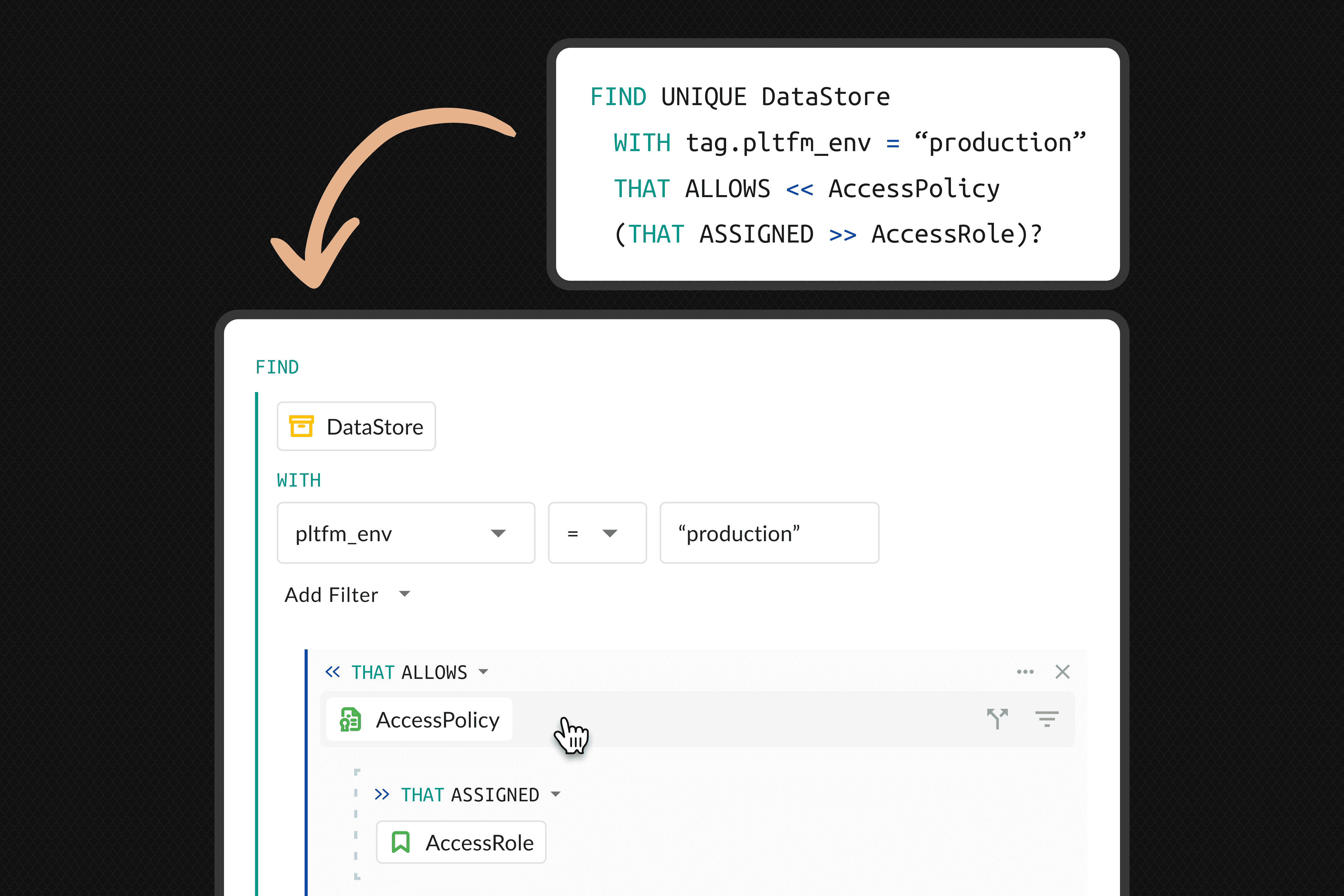
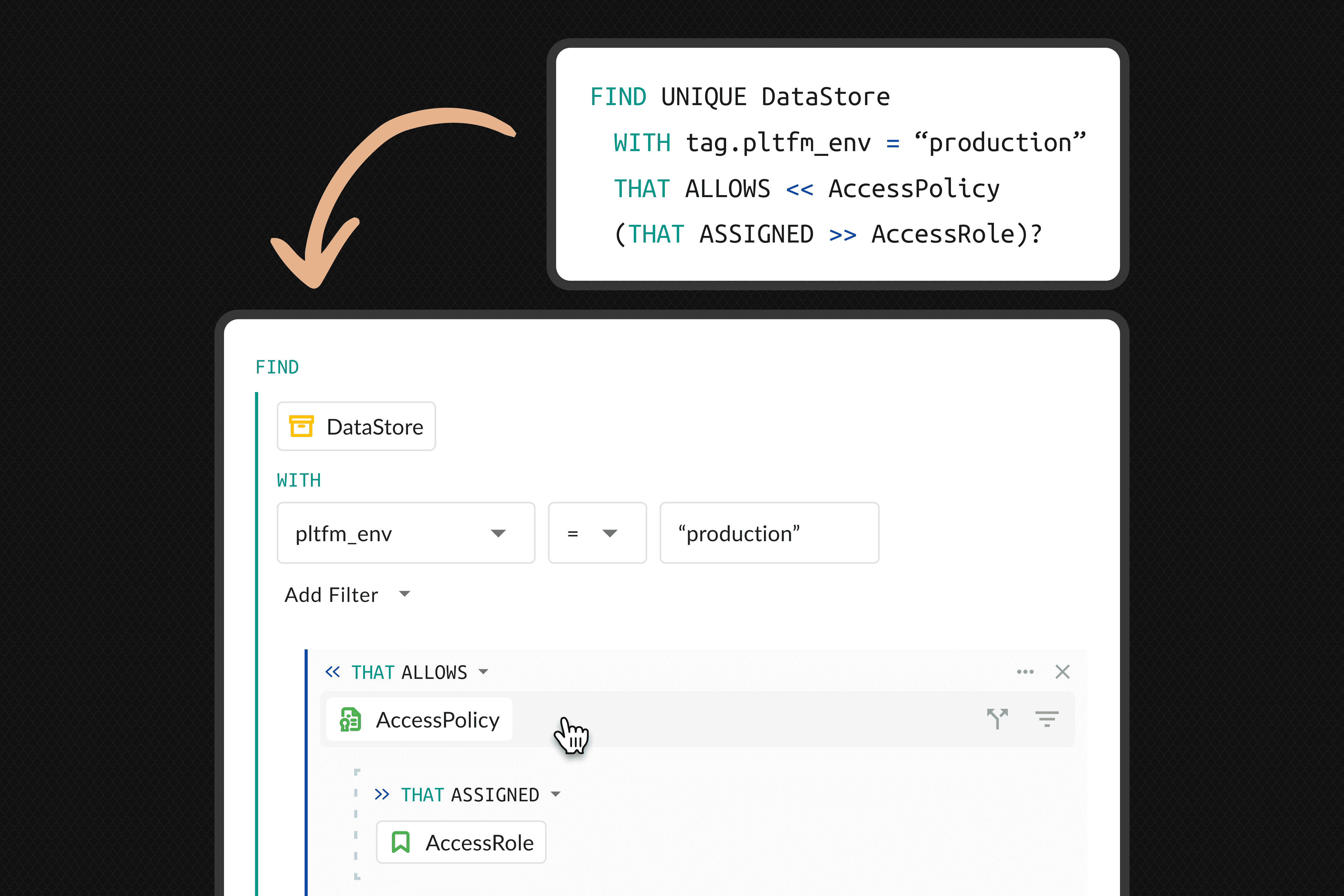
Rather than hiding the proprietary query language behind a simplified interface, we recognized it would remain the most powerful way to leverage the platform. This insight led to a key design principle: create an interface that would serve both immediate and long-term user needs.
The visual query builder we designed:
Mirrored J1QL's core structure, familiarizing users with the language patterns
Provided guardrails that helped users create useful queries immediately
Served as a learning tool that prepared users for more advanced querying
This approach meant users could get value from the platform on day one while organically developing the skills needed for more powerful custom queries.
Rather than hiding the proprietary query language behind a simplified interface, we recognized it would remain the most powerful way to leverage the platform. This insight led to a key design principle: create an interface that would serve both immediate and long-term user needs.
The visual query builder we designed:
Mirrored J1QL's core structure, familiarizing users with the language patterns
Provided guardrails that helped users create useful queries immediately
Served as a learning tool that prepared users for more advanced querying
This approach meant users could get value from the platform on day one while organically developing the skills needed for more powerful custom queries.
Rather than hiding the proprietary query language behind a simplified interface, we recognized it would remain the most powerful way to leverage the platform. This insight led to a key design principle: create an interface that would serve both immediate and long-term user needs.
The visual query builder we designed:
Mirrored J1QL's core structure, familiarizing users with the language patterns
Provided guardrails that helped users create useful queries immediately
Served as a learning tool that prepared users for more advanced querying
This approach meant users could get value from the platform on day one while organically developing the skills needed for more powerful custom queries.
Code & UI side-by-side.
Design Process
Design Process
Design Process
The complexity of both the data model and interaction patterns required tight design and engineering collaboration. Our team of two (designer + engineer) worked through dozens of iterations, continuously refining:
Information hierarchy and navigation
Interaction & visual design details
Query construction workflows
Learning progression cues
System feedback and guidance
The complexity of both the data model and interaction patterns required tight design and engineering collaboration. Our team of two (designer + engineer) worked through dozens of iterations, continuously refining:
Information hierarchy and navigation
Interaction & visual design details
Query construction workflows
Learning progression cues
System feedback and guidance
The complexity of both the data model and interaction patterns required tight design and engineering collaboration. Our team of two (designer + engineer) worked through dozens of iterations, continuously refining:
Information hierarchy and navigation
Interaction & visual design details
Query construction workflows
Learning progression cues
System feedback and guidance
Add-remove a data class.
Add a property filter.
Add a property filter to your data class.
Toggle direction of graph relationship.
Results and Impact
Results and Impact
Results and Impact
Before the visual query builder, it took customers an average of 21 days after data integration to write and save their first custom J1QL query. With our solution, that dropped to 1 day.
The dramatic improvement came from:
Making the data model intuitively browsable
Providing structured ways to build queries
Creating a natural progression from guided to advanced usage
The success led to prioritizing advanced query capabilities in subsequent releases, expanding the system's ability to support users at all skill levels.
Before the visual query builder, it took customers an average of 21 days after data integration to write and save their first custom J1QL query. With our solution, that dropped to 1 day.
The dramatic improvement came from:
Making the data model intuitively browsable
Providing structured ways to build queries
Creating a natural progression from guided to advanced usage
The success led to prioritizing advanced query capabilities in subsequent releases, expanding the system's ability to support users at all skill levels.
Before the visual query builder, it took customers an average of 21 days after data integration to write and save their first custom J1QL query. With our solution, that dropped to 1 day.
The dramatic improvement came from:
Making the data model intuitively browsable
Providing structured ways to build queries
Creating a natural progression from guided to advanced usage
The success led to prioritizing advanced query capabilities in subsequent releases, expanding the system's ability to support users at all skill levels.

Customer feedback via our Chief Revenue Officer.

Customer feedback via our Chief Revenue Officer.

Customer feedback via our Chief Revenue Officer.
Creating intuitive software and content fostering the creativity in everyone.
Available for Hire
©2024 Patrick Morgan
Creating intuitive software and content fostering the creativity in everyone.
Available for Hire
©2024 Patrick Morgan
Creating intuitive software and content fostering the creativity in everyone.
Available for Hire
©2024 Patrick Morgan


